仅两步快速创建项目:
推荐使用 1024Code 智能协同IDE进行教程学习,1024Code 是一个免费的、协作式的、基于浏览器的
IDE环境,支持10多种编程语言,支持Spring、Vue、React等框架,还支持很多图形库,并集成了 AI 编程助手、编程社区。拥有无需安装环境,任何设备开箱即用的特性,是刚入门的程序员学习编程,与朋友一起创造作品,分享交流的最佳选择。
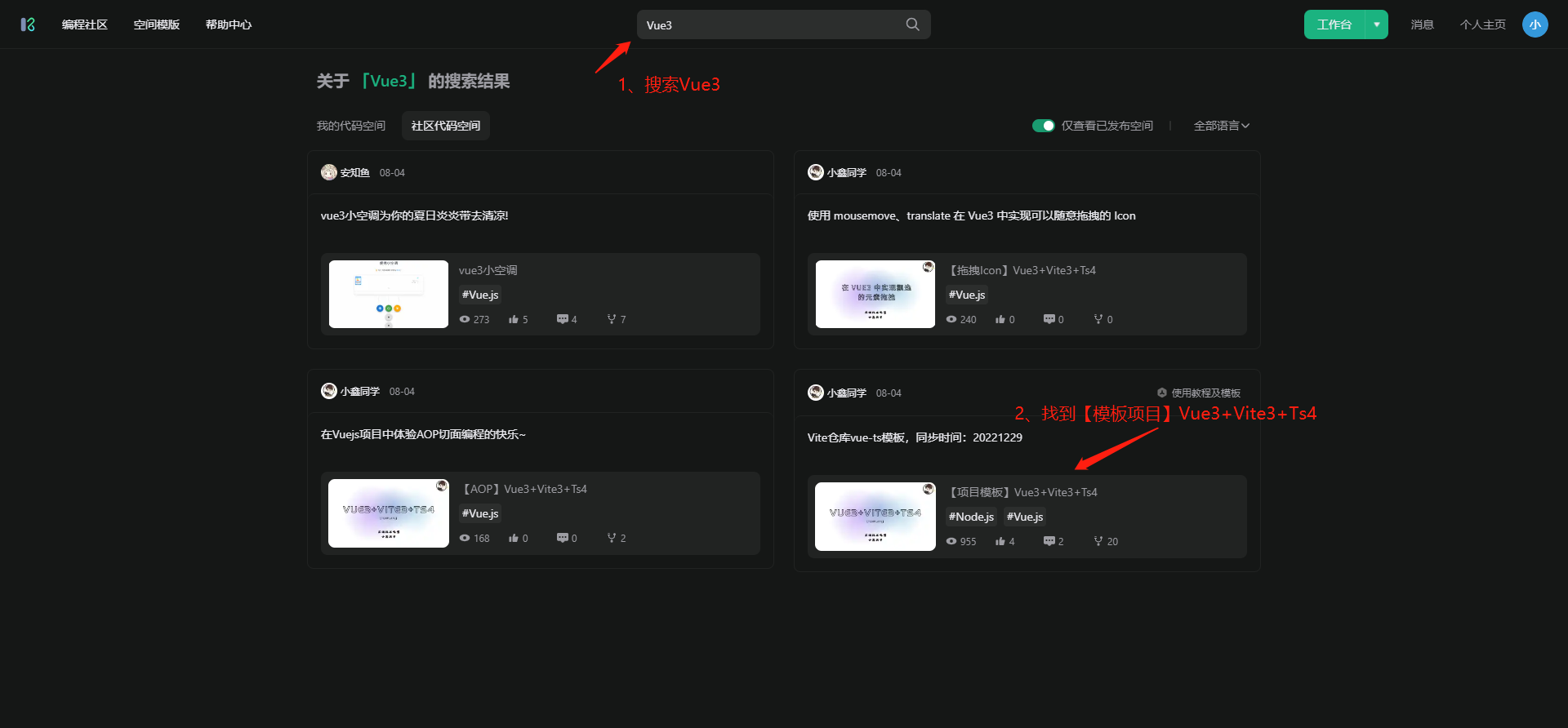
1、 搜索社区代码空间:【项目模板】Vue3+Vite3+Ts4;

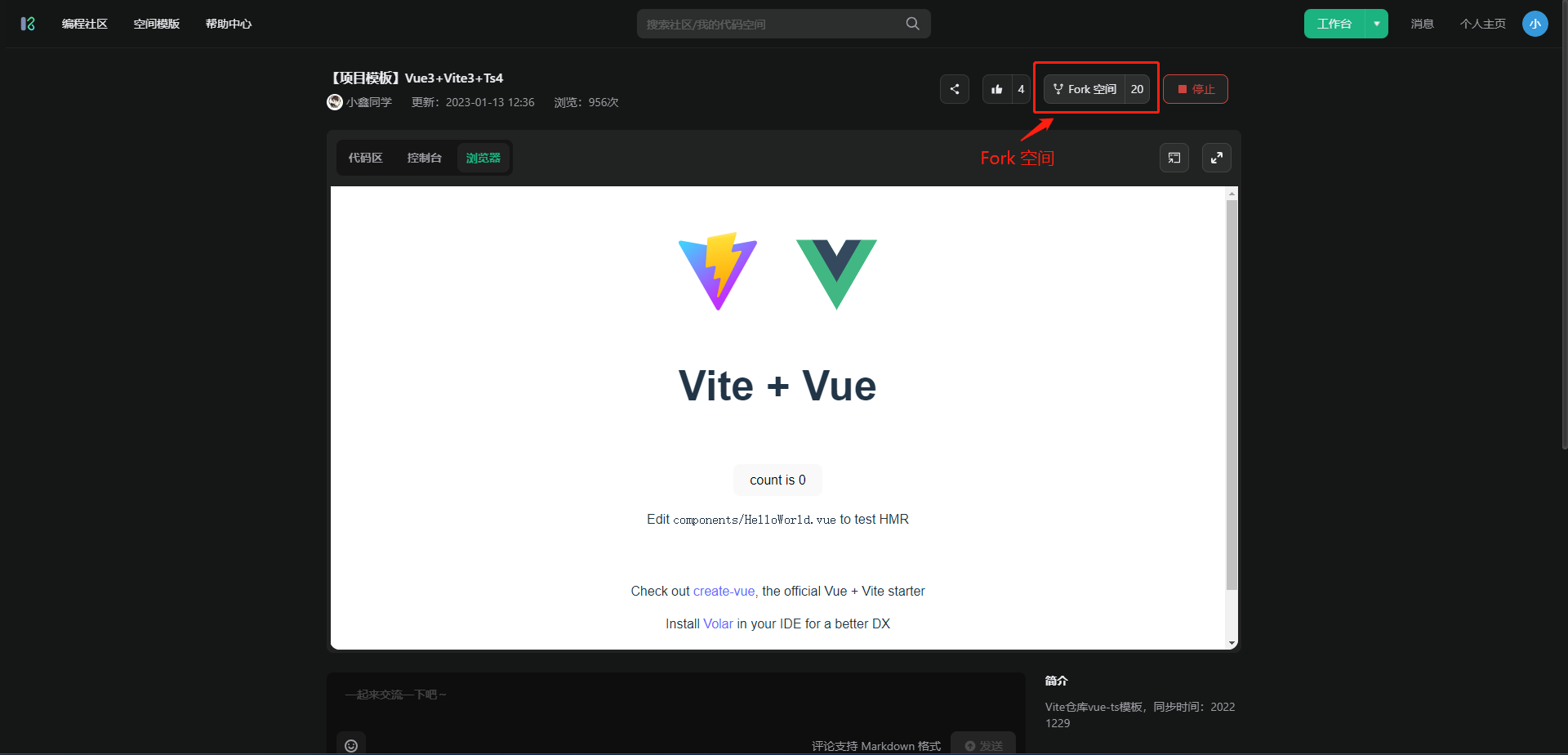
2、点击进入项目后 Fork 此空间;

安装 Pinia
使用任意包管理器安装 pinia
shell
npm install --save pinianpm install --save pinia[^注]: 在1024Code 右侧切换到 Shell 页签可执行安装命令。
创建 pinia 实例(根 Store)并将其传递给根组件:
javascript
import { createApp } from 'vue';
import './style.css';
// ① 导入 pinia 模块
import { createPinia } from 'pinia';
import App from './App.vue';
// ② 创建 pinia 实例
const pinia = createPinia();
const app = createApp(App);
// ③ 挂在 pinia 实例到根组件
app.use(pinia);
app.mount('#app');import { createApp } from 'vue';
import './style.css';
// ① 导入 pinia 模块
import { createPinia } from 'pinia';
import App from './App.vue';
// ② 创建 pinia 实例
const pinia = createPinia();
const app = createApp(App);
// ③ 挂在 pinia 实例到根组件
app.use(pinia);
app.mount('#app');[^注]: 这里仅为 Vue3 版本下的安装方式,Vue2 或 Vue Cli 搭建的项目会有一些其他的配置需要,可以参照 https://pinia.vuejs.org/zh/getting-started.html。
 爱学习IT200.cn
爱学习IT200.cn