仅两步快速创建项目:
推荐使用 1024Code 智能协同IDE进行教程学习,1024Code 是一个免费的、协作式的、基于浏览器的
IDE环境,支持10多种编程语言,支持Spring、Vue、React等框架,还支持很多图形库,并集成了 AI 编程助手、编程社区。拥有无需安装环境,任何设备开箱即用的特性,是刚入门的程序员学习编程,与朋友一起创造作品,分享交流的最佳选择。
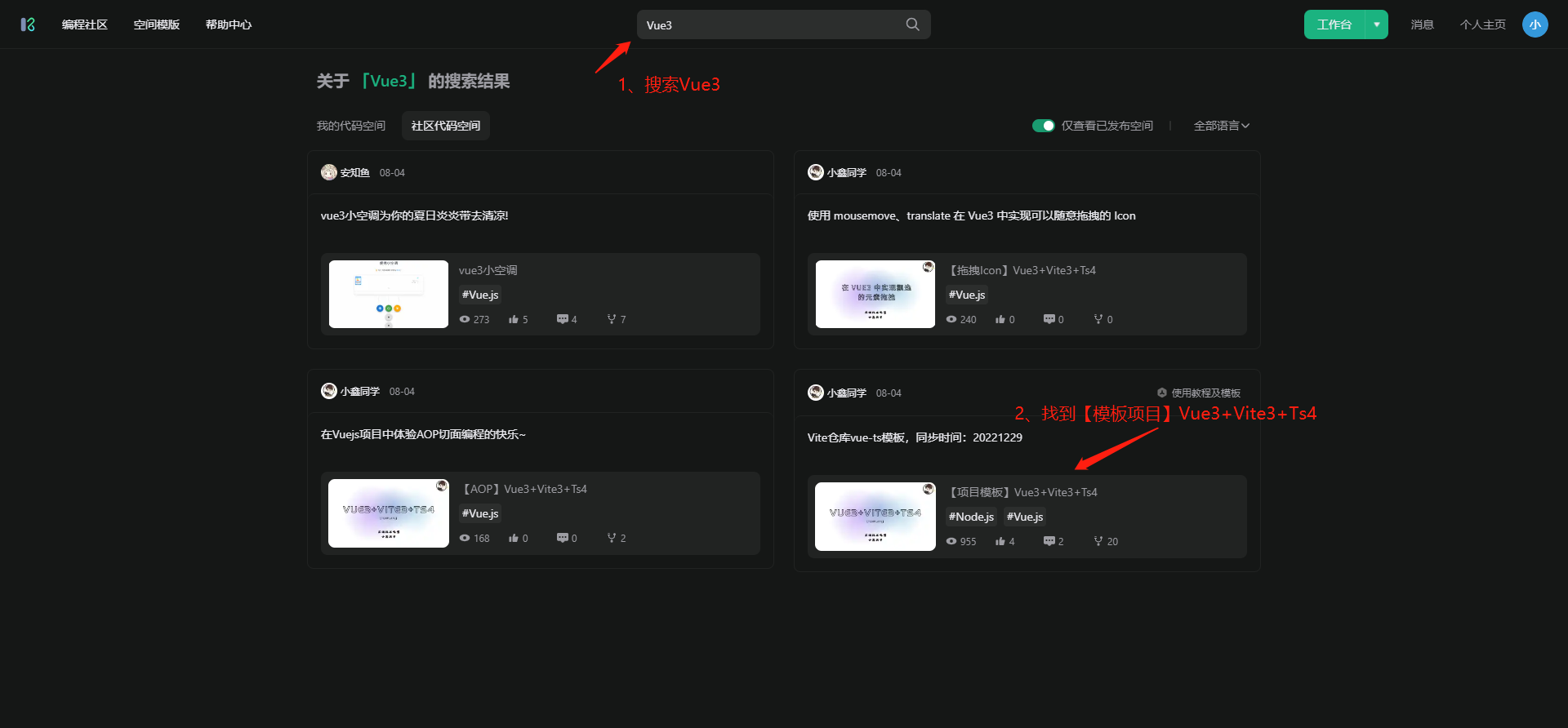
1、 搜索社区代码空间:【项目模板】Vue3+Vite3+Ts4;

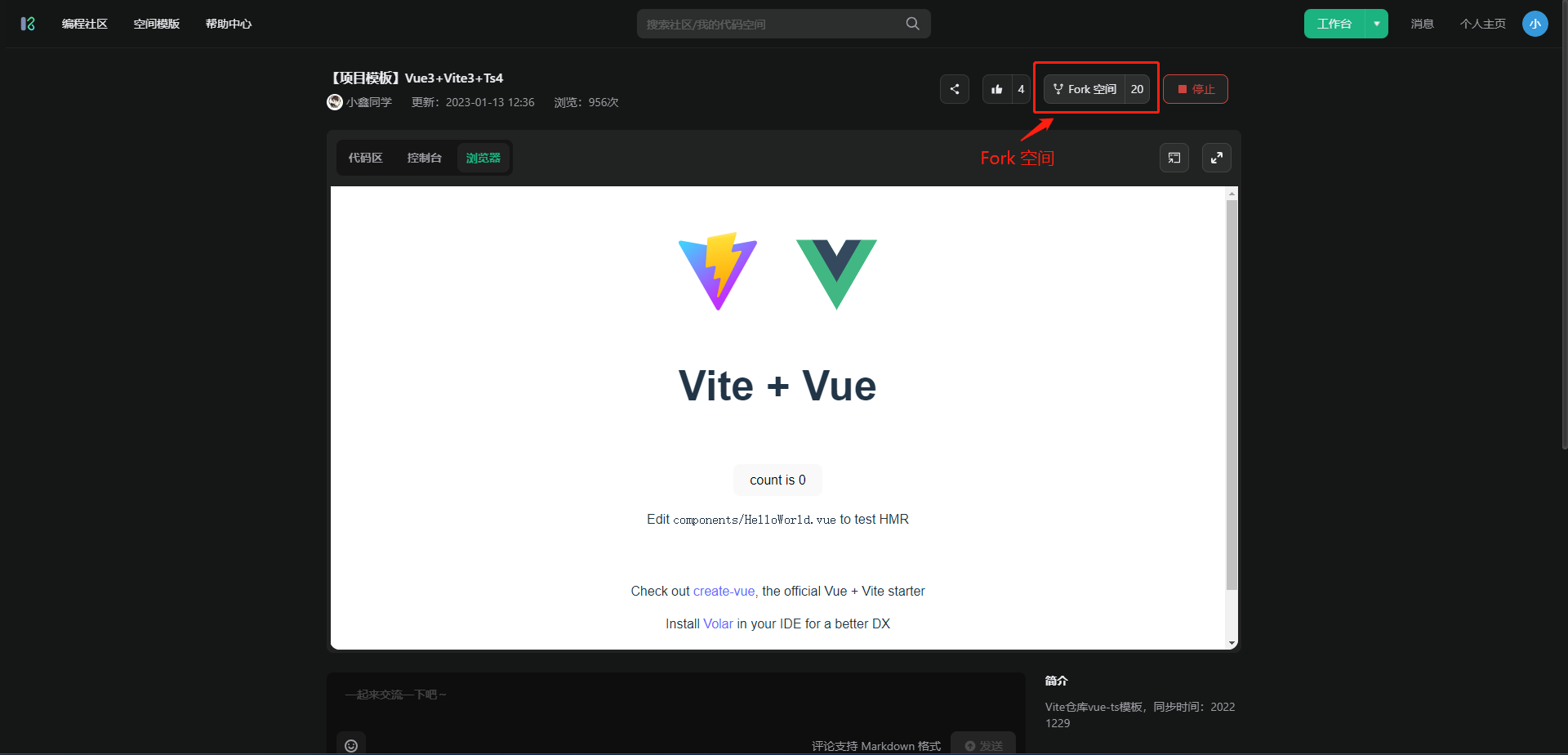
2、点击进入项目后 Fork 此空间;

安装 vue-facing-decorator
使用任意包管理器安装 vue-facing-decorator
shell
npm install --save vue-facing-decoratornpm install --save vue-facing-decorator[^注]: 在1024Code 右侧切换到 Shell 页签可执行安装命令。
在 tsconfig.json 中启用装饰器
json
{
"compilerOptions": {
"experimentalDecorators": true
}
}{
"compilerOptions": {
"experimentalDecorators": true
}
}定义和使用类组件
在默认的 HelloWorld 组件中,提供了一个 msg 和一个响应式的自增 count 属性,接着就尝试使用 vue-facing-decorator 改造它。在 vue-facing-decorator 中 禁止 使用 composition api <script setup lang="ts">。
1、首先移除 setup 语法糖,再申明 HelloWorldComponent 类组件,继承自 Vue 并增加 @Component 装饰器
javascript
import { Component, Vue } from 'vue-facing-decorator';
@Component
class HelloWorldComponent extends Vue {}
export default HelloWorldComponent;import { Component, Vue } from 'vue-facing-decorator';
@Component
class HelloWorldComponent extends Vue {}
export default HelloWorldComponent;2、响应式的 count 属性使用类属性来描述,同样也是响应式的:
javascript
import { Component, Vue } from 'vue-facing-decorator';
@Component
class HelloWorldComponent extends Vue {
count: number = 0;
}
export default HelloWorldComponent;import { Component, Vue } from 'vue-facing-decorator';
@Component
class HelloWorldComponent extends Vue {
count: number = 0;
}
export default HelloWorldComponent;3、组件属性 msg 则需要在类属性的基础上使用 @Prop 装饰描述:
javascript
import { Component, Prop, Vue } from 'vue-facing-decorator';
@Component
class HelloWorldComponent extends Vue {
@Prop
msg: string;
}
export default HelloWorldComponent;import { Component, Prop, Vue } from 'vue-facing-decorator';
@Component
class HelloWorldComponent extends Vue {
@Prop
msg: string;
}
export default HelloWorldComponent;[^注]: App.vue 无需任何调整整个模板项目就再次运行起来了。
 爱学习IT200.cn
爱学习IT200.cn