【抓包】青花瓷实战教程②
TIP
🎄Hi~ 大家好,我是小鑫同学,资深 IT 从业者,InfoQ 的签约作者,擅长前端开发并在这一领域有多年的经验,致力于分享我在技术方面的见解和心得
支持HTTPS包解析:
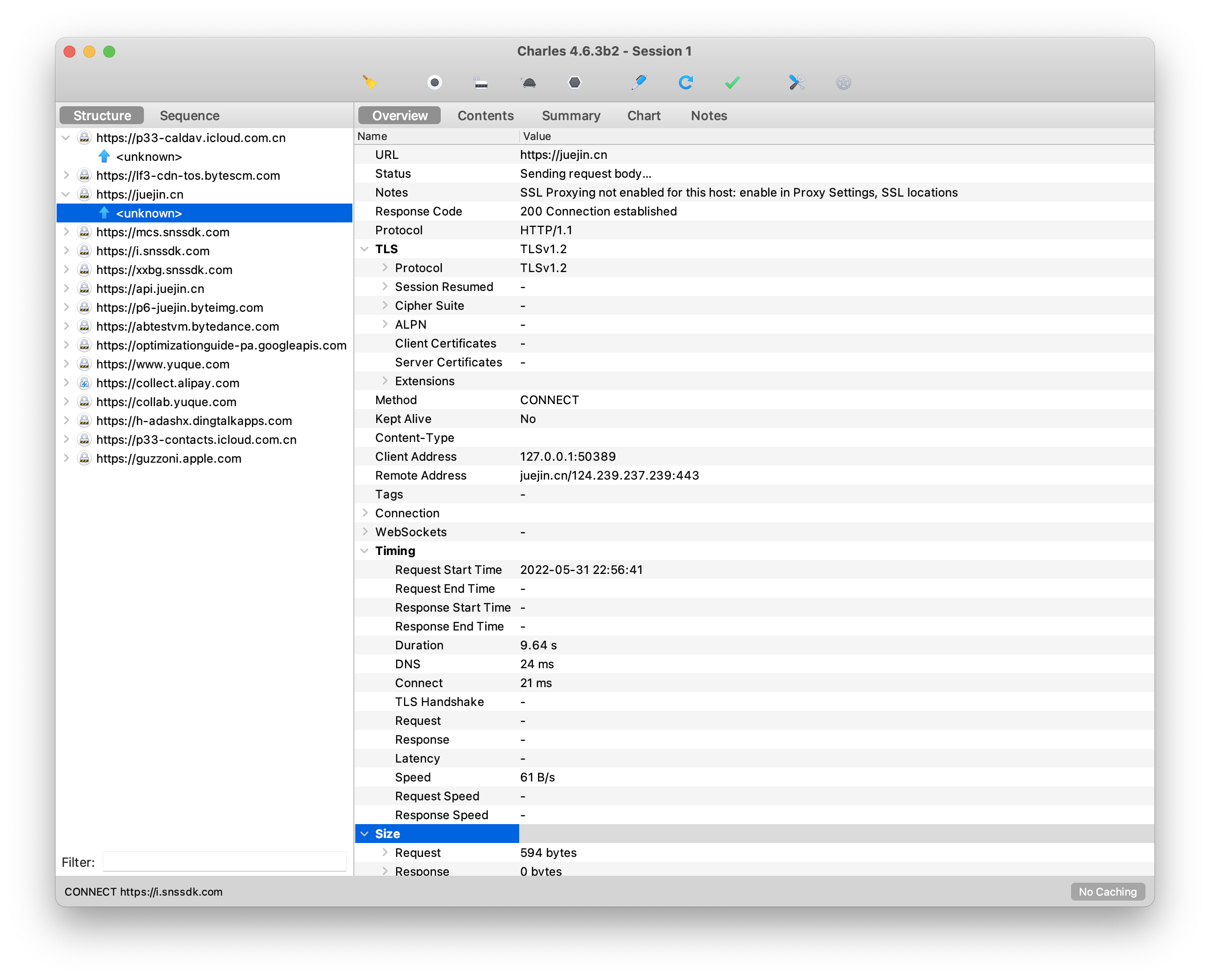
下面这张图可以看的出来拦截的到请求信息提示 SSL Proxying not enabled for this host: enable in Proxy Settings, SSL locations,让我们要为 juejin.cn 在代理设置中启用,并且在 Contents 中显示的也是乱码。


设置步骤:
- 安装 HTTPS 证书到 macOS :【help】=> 【SSL Proxy】=> 【Install Charles Root Certificate】;
- 启动 SSL 抓包【
 】,上一节的快捷菜单有提到,或者在【Proxy】=>【Start SSL Proxying】;
】,上一节的快捷菜单有提到,或者在【Proxy】=>【Start SSL Proxying】; - 支持特定或所有地址:在【Proxy】=>【SSL Proxying Settings】中的【SSL Proxying】页签增加一条入口 Location ,这里可以配置固定的域名或端口,也可以使用通配符来匹配一类所所有,如下配置就是所有 443 端口的地址均支持:

这个时候重新拦截到的请求将可以看到真实的内容了:

支持断点调试:
启动断点调试:
在快捷菜单区域打开 ,并选中待断点的请求后在右键菜单中勾选断点菜单项。
,并选中待断点的请求后在右键菜单中勾选断点菜单项。

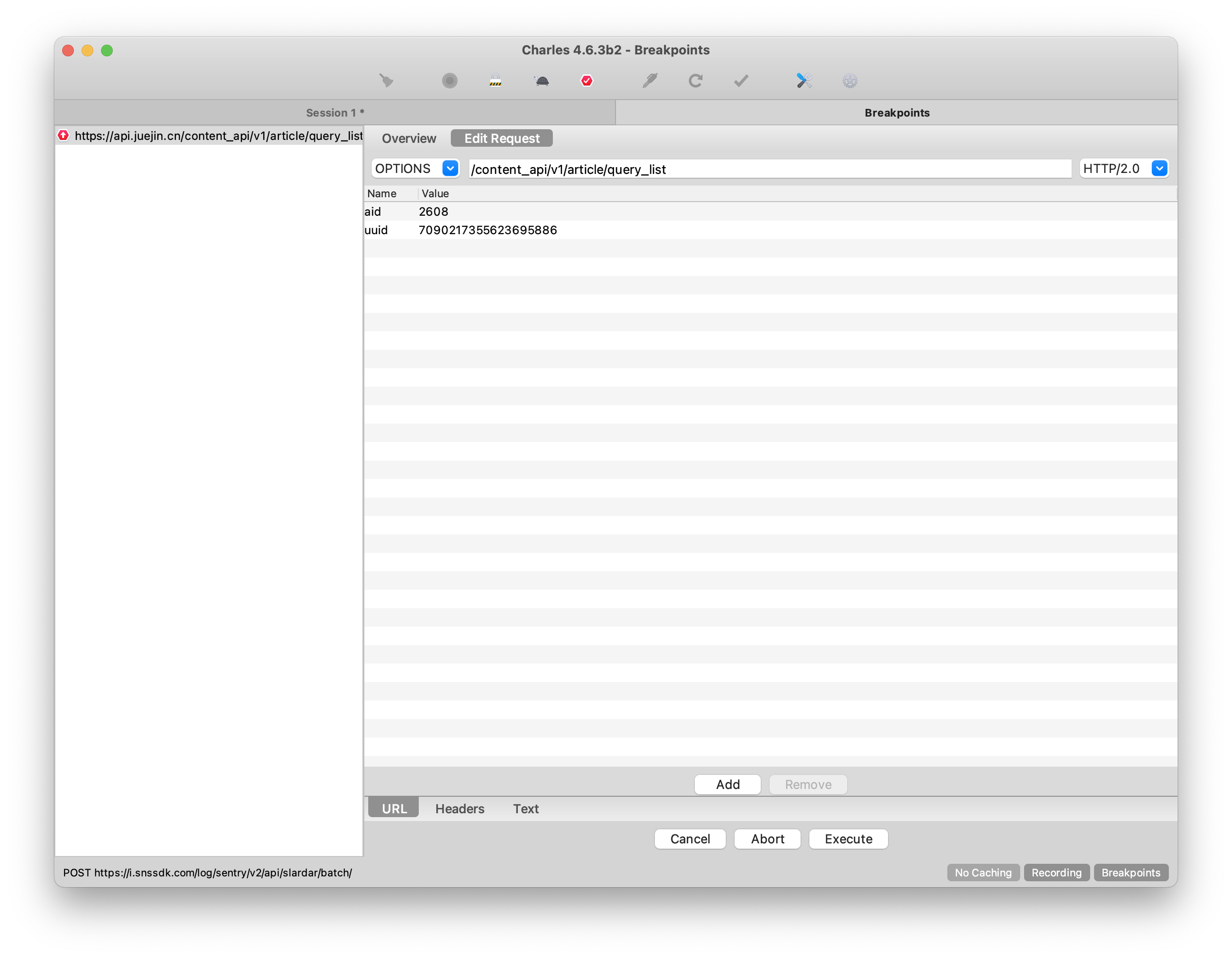
当我们选中的接口再次触发后就会跳转到了调试的窗口:

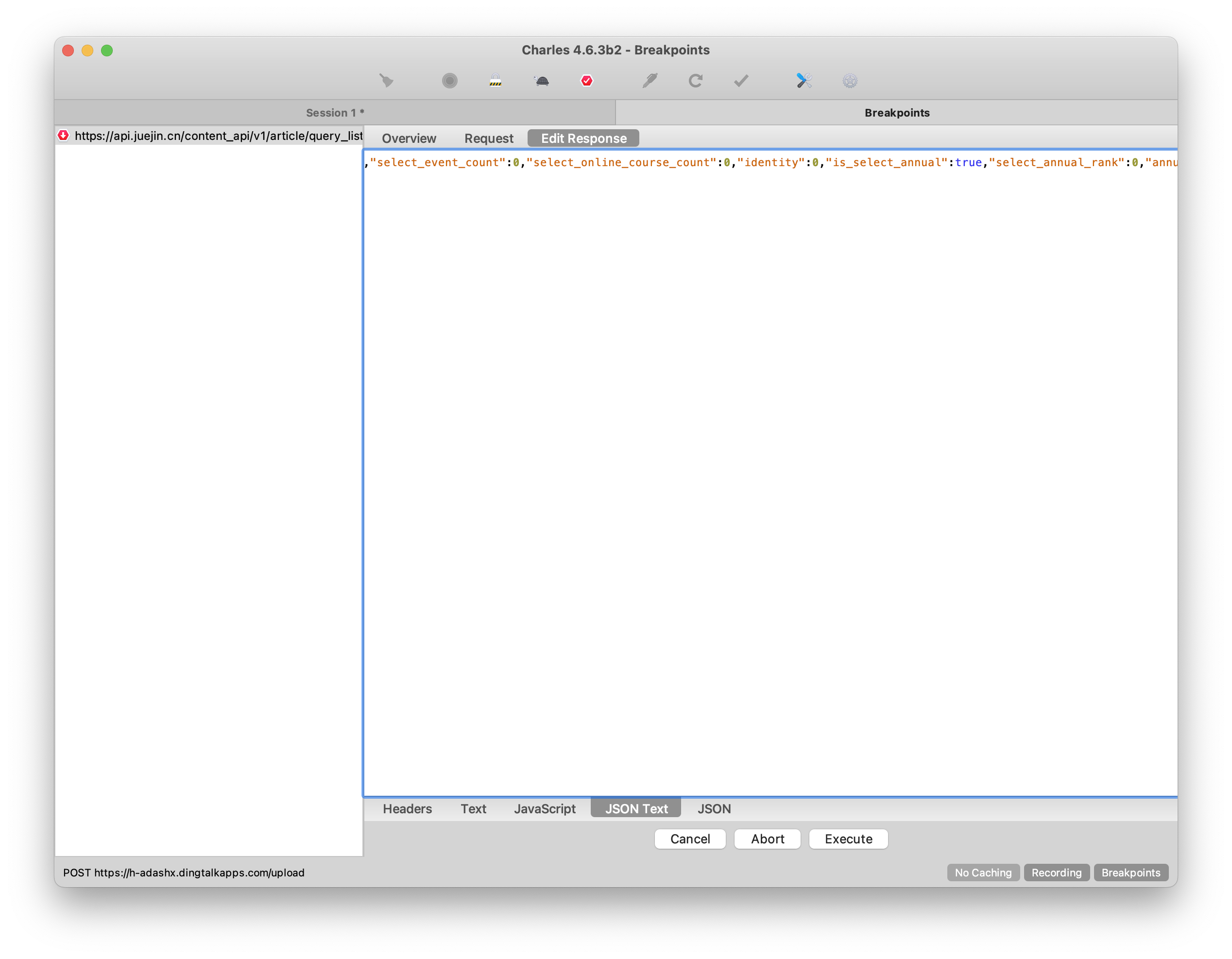
在调试的窗口我们可以对发送出去的参数进行调整,并测试接口是否符合要求,或接口状态情况。当我们手动触发执行的菜单后,请求被正常发送出去。上图是预请求的截图,当到 POST 请求并手动触发执行发出请求后,响应会再次触发我们的调试窗口:

同样我们可以手工编辑响应的内容并再次触发执行将响应的内容交给页面去做显示。
本地资源代理:
在前面的文章中有提到一个浏览器插件,我们还做了一次简单的扩展,就是拦截我们开发中的请求,模拟一个固定的响应结果返回给页面,我们就可以暂时脱落服务器的响应数据来调试页面的特定数据下的问题,原来依然是拦截请求,其实就是代理。
Charles 作为一款代理软件就天然的提供了资源代理这样的功能,我们一起来看一下怎么使用。
案例实现:
我们的目的是将掘金用户首页的文章列表增加一个 VIP 的标识:
- 抓取一份原有的列表数据;
- 修改数据后保存到文件;
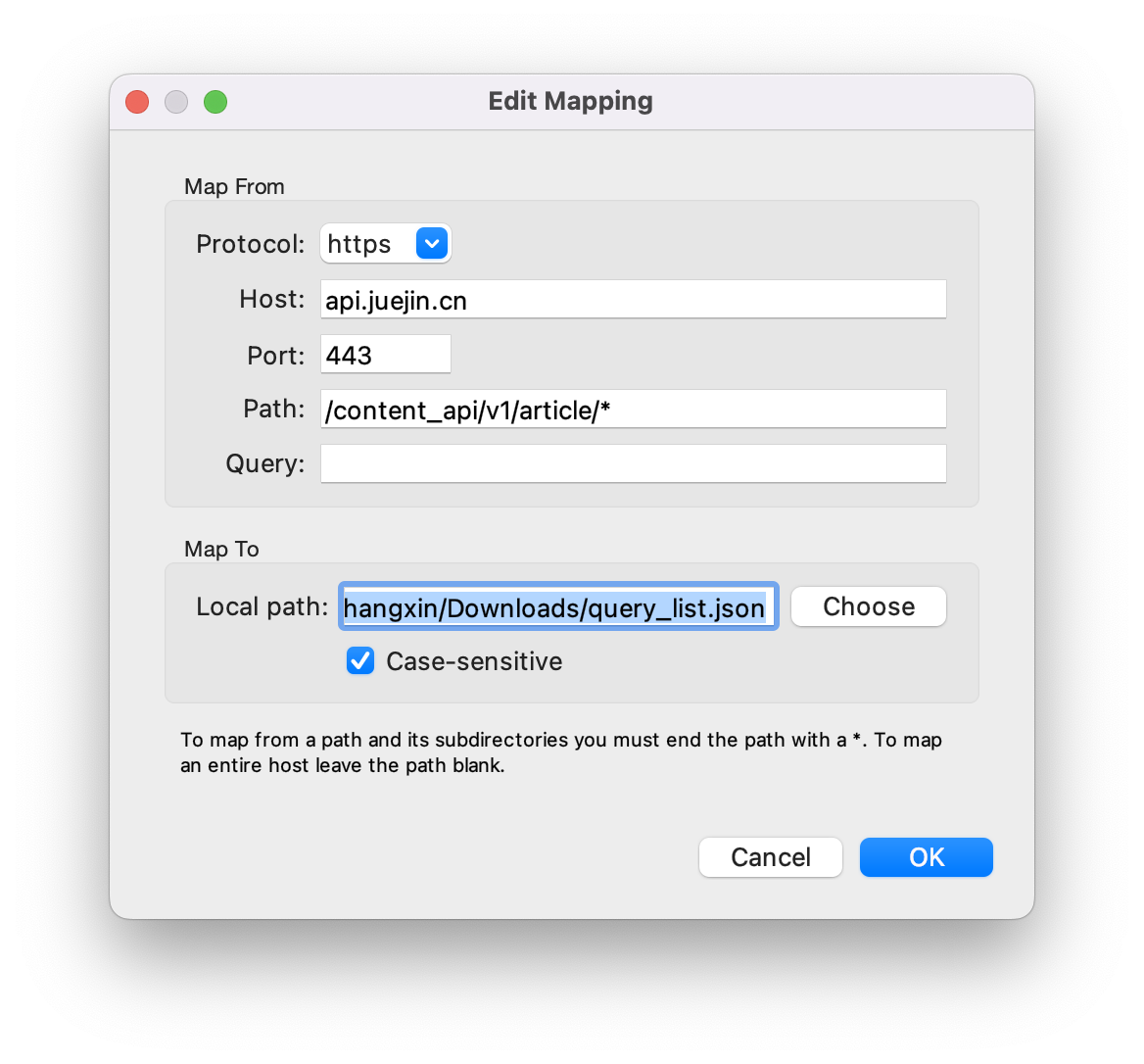
- 选中我们要映射资源的接口右键菜单选择【Map Local】打开下面的窗口;
- 填写各项匹配参数,关键要选中我们编辑过的数据文件。

处理资源映射后出现的跨域情况:
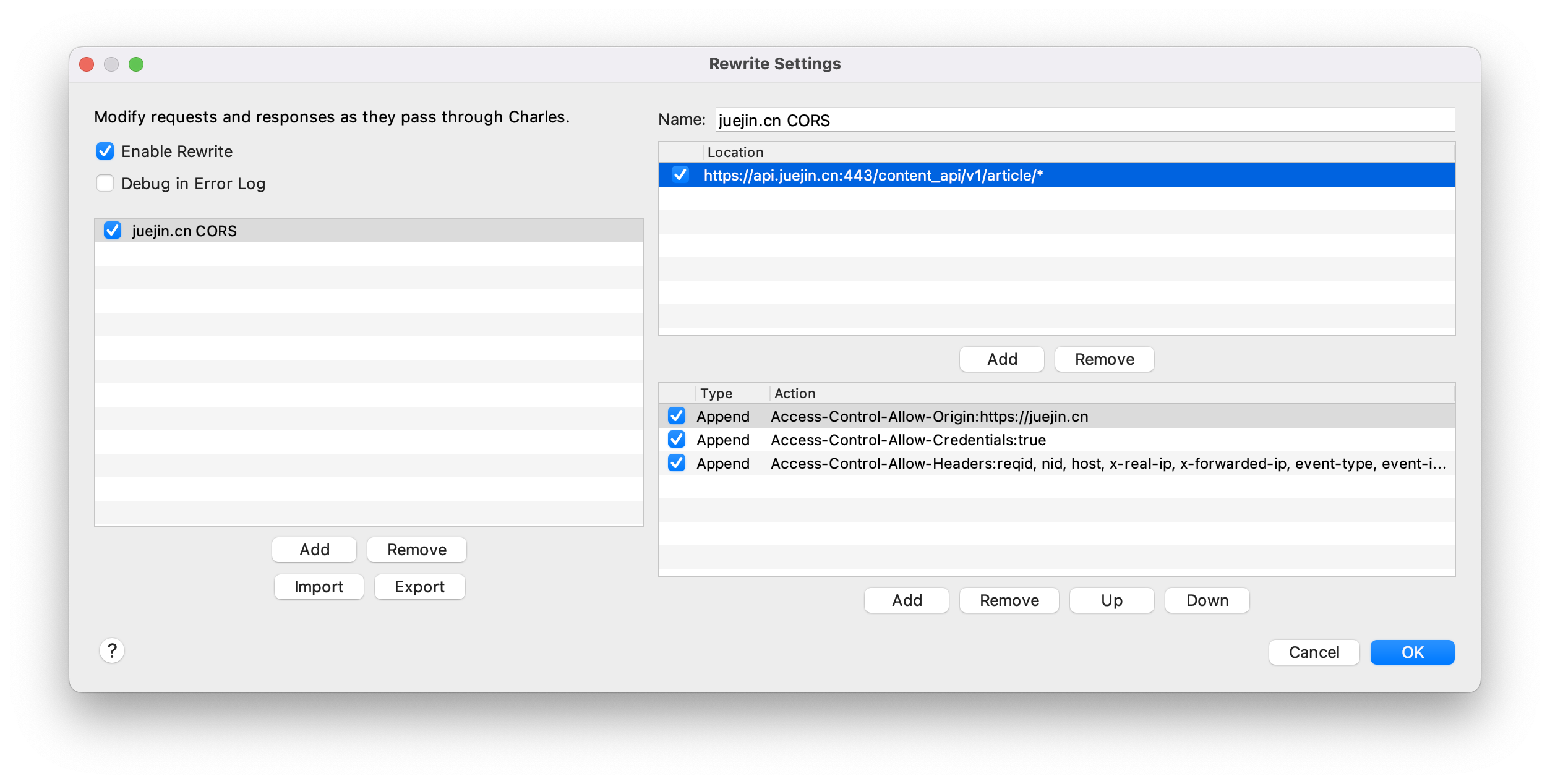
在快捷菜单区域的Rewirte仅仅是开关,我们需要在【Tools】=>【Rewirte Settings】中打开编辑窗口进行跨域的请求配置,你需要点击 【Add】来为你的配置起个名字:

我们需要在右侧上方的窗口配置需要允许跨域访问的地址规则,在右侧下方的窗口配置允许跨域的响应头字段:

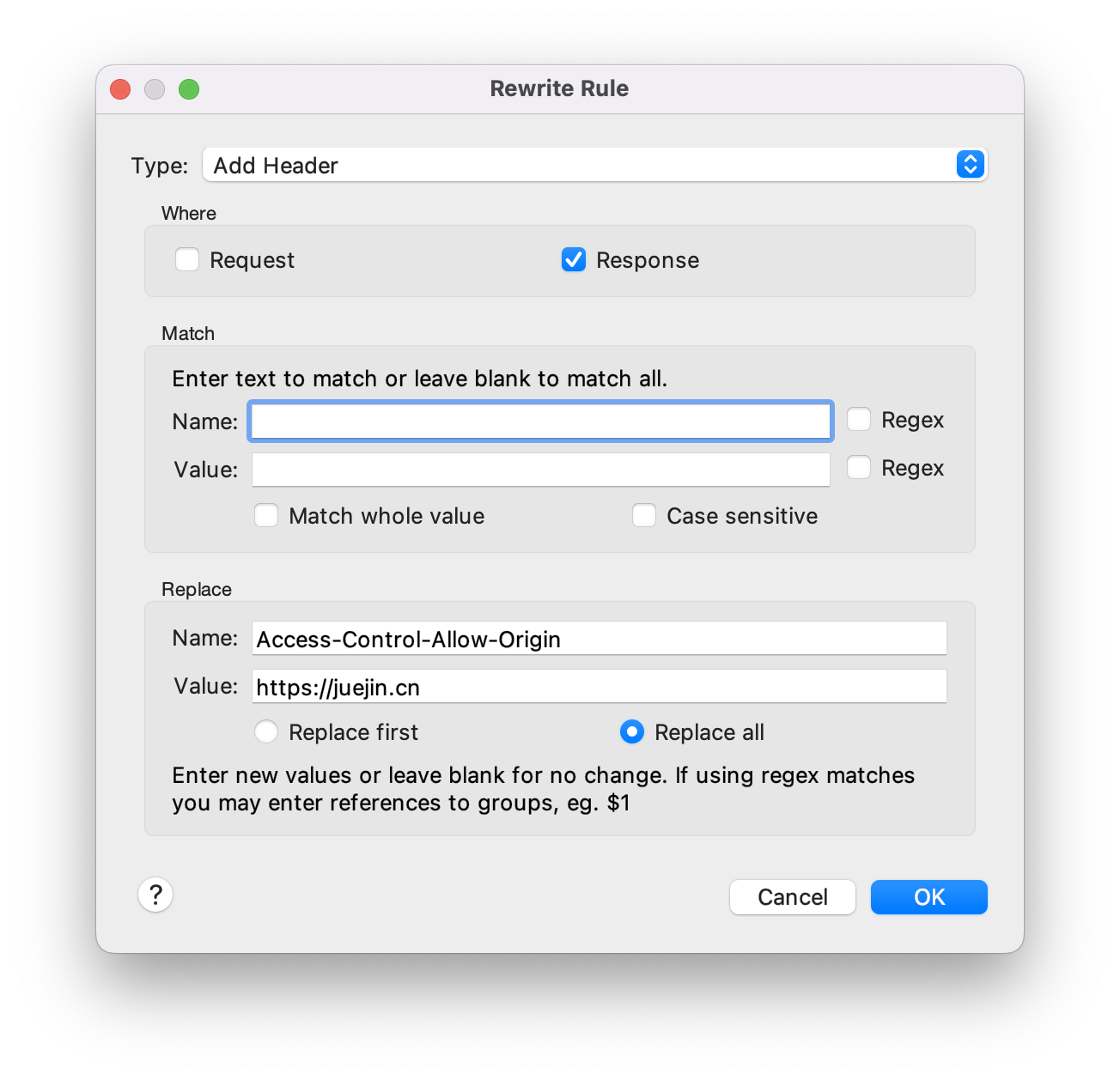
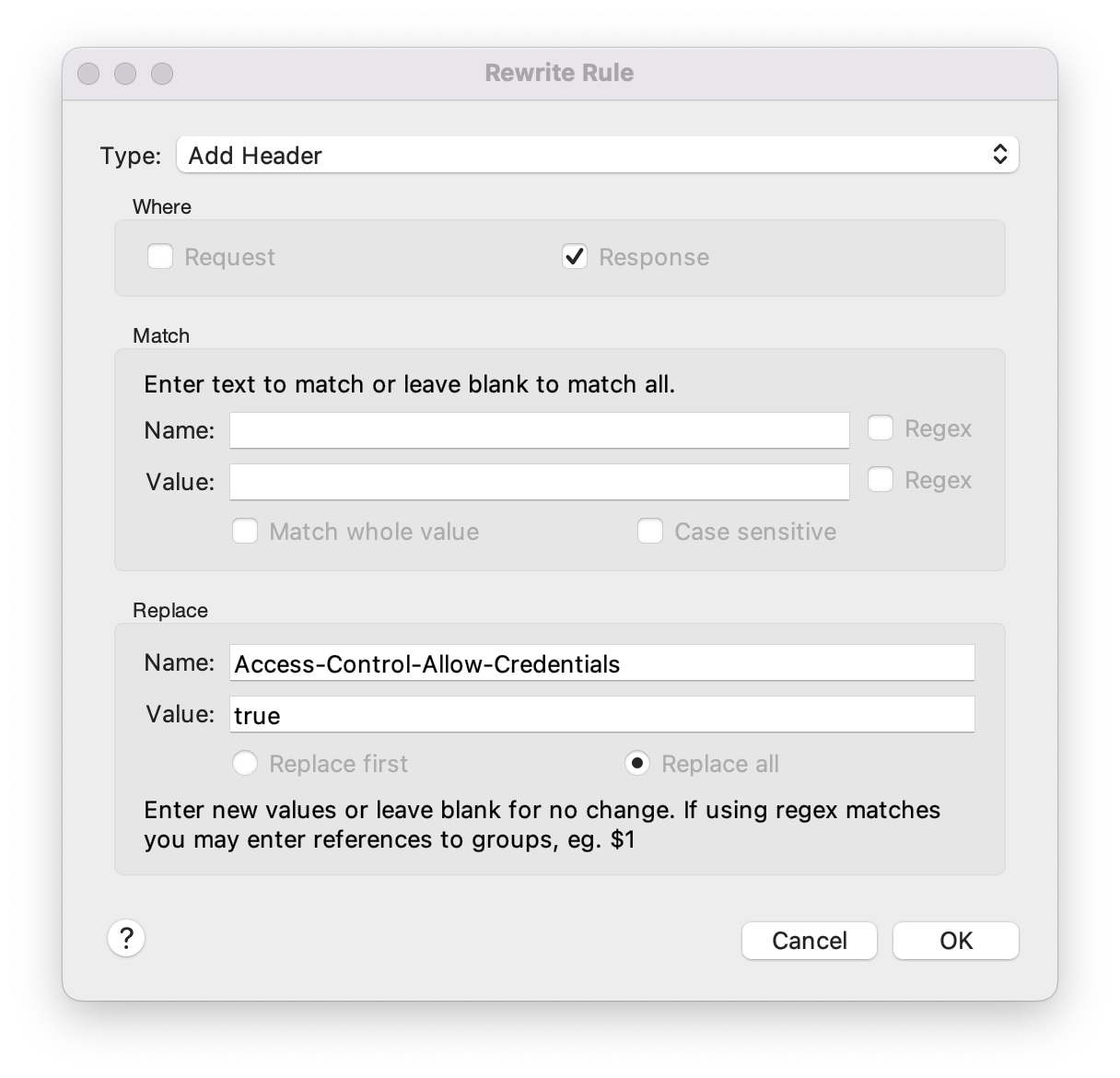
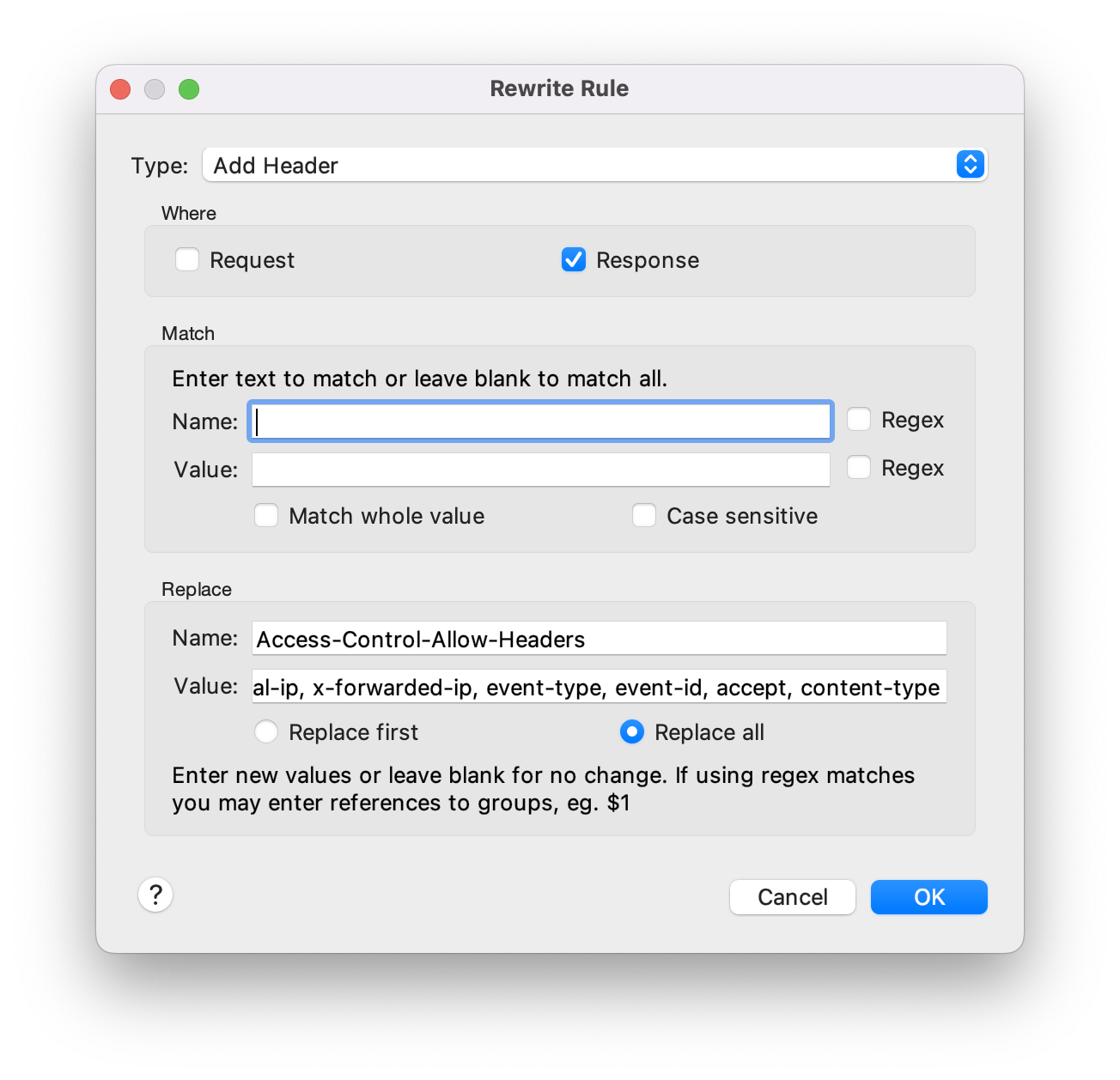
请注意各个菜单的值,我们需要新增一个 header,并重写到响应中,替换我们给定的 header 字段为特定的值:
- 允许跨域请求的域:

- 允许带上cookie请求:

- 允许请求的header:

在经过资源映射和放开跨域访问后,我们的页面渲染的数据就是我们手工修改过的特殊数据了,有注意到文章名称前面的 VIP 没:

跨域说明:
在网络上你会找到一系列的处理跨域的答案,光在 nginx 中的配置就能搜到很多,五花八门的答案,都是正确的也都是错误的,header 的配置要根据项目的实际情况考虑来做出相应的配置,就比如说在网上找到的下面这份配置:

看似都通用的标识,那是不是应该可以满足我这次放开跨域的要求呢?答案的不可以,按上面的配置你会看到下面的错误提示,说这次不允许使用通配符,我们就只能改成特定的 origin 咯,包括允许请求的 header 的配置同样不允许使用通配符,要使用“reqid, nid, host, x-real-ip, x-forwarded-ip, event-type, event-id, accept, content-type”。


 爱学习IT200.cn
爱学习IT200.cn