开源项目站点必备交流区功能
TIP
🎄Hi~ 大家好,我是小鑫同学,资深 IT 从业者,InfoQ 的签约作者,擅长前端开发并在这一领域有多年的经验,致力于分享我在技术方面的见解和心得
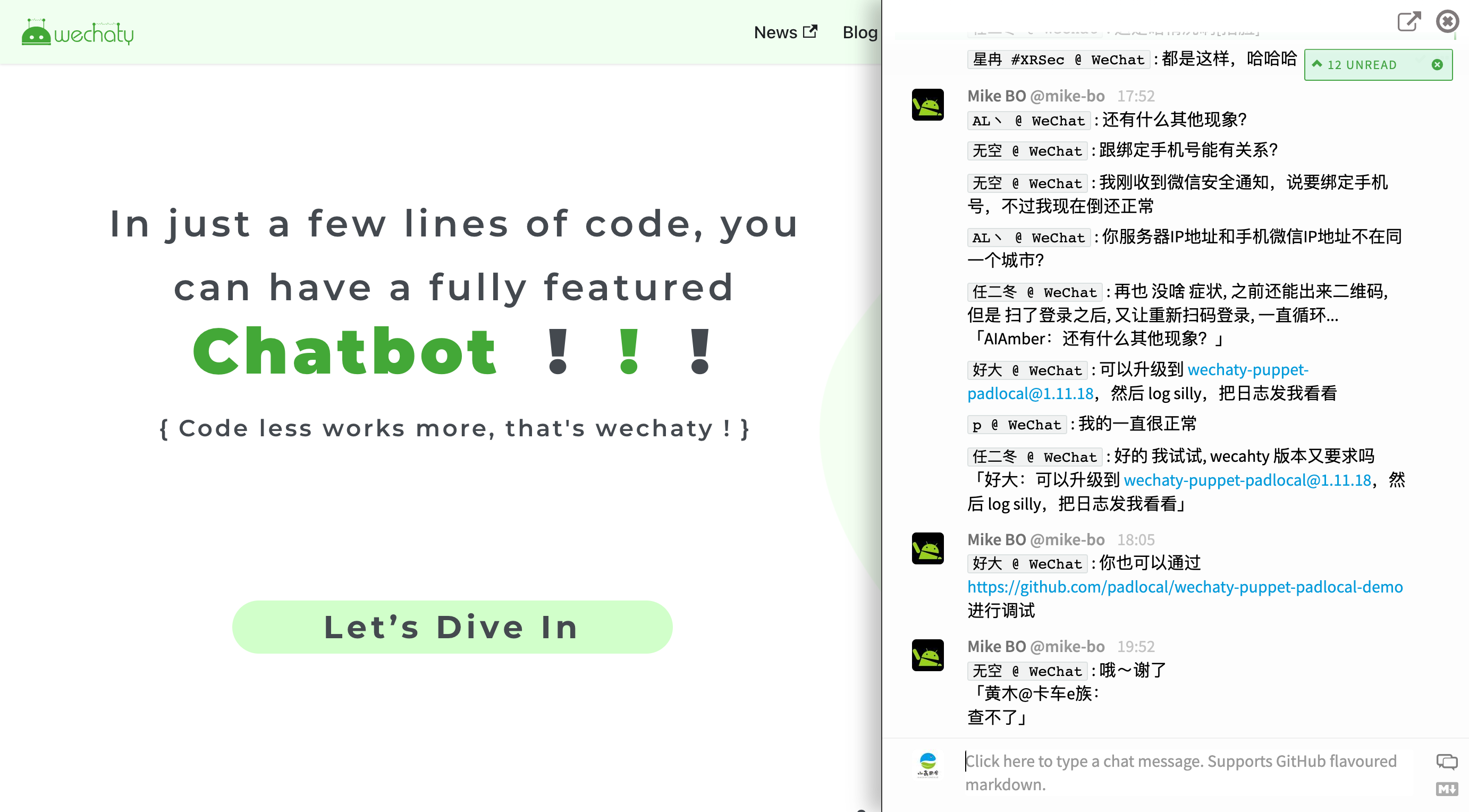
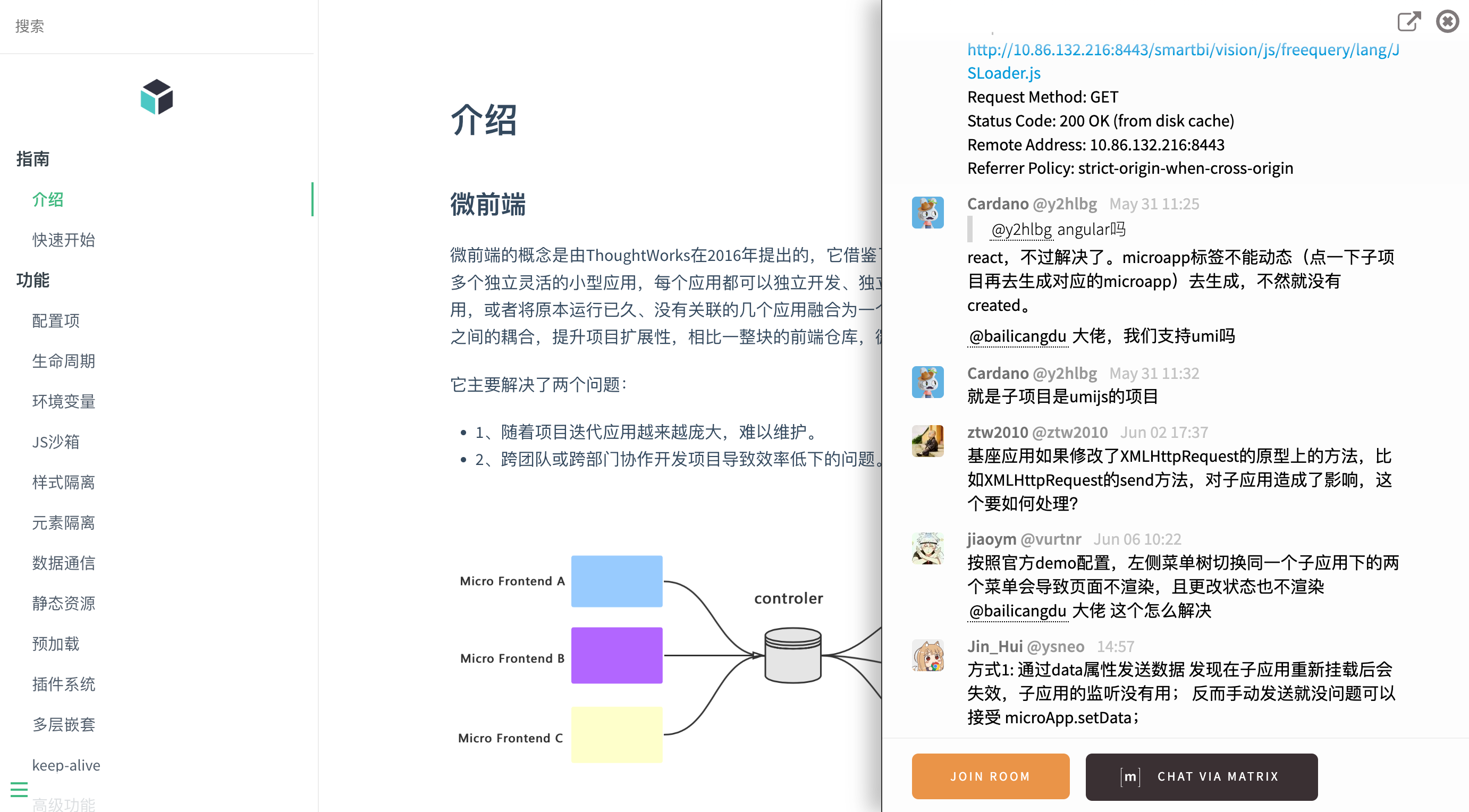
下面的两个截图分别来自两个开源项目,它们的文档都包含了同一个功能--聊天室,一起关注这个项目的开发者可以在一起交流关于这个项目的问题,很好的将开发者联系在了一起。
- 开源项目【wechaty】:https://wechaty.js.org/

- 开源项目【micro-app】:https://micro-zoe.github.io/micro-app/docs.html#/

GITTER:
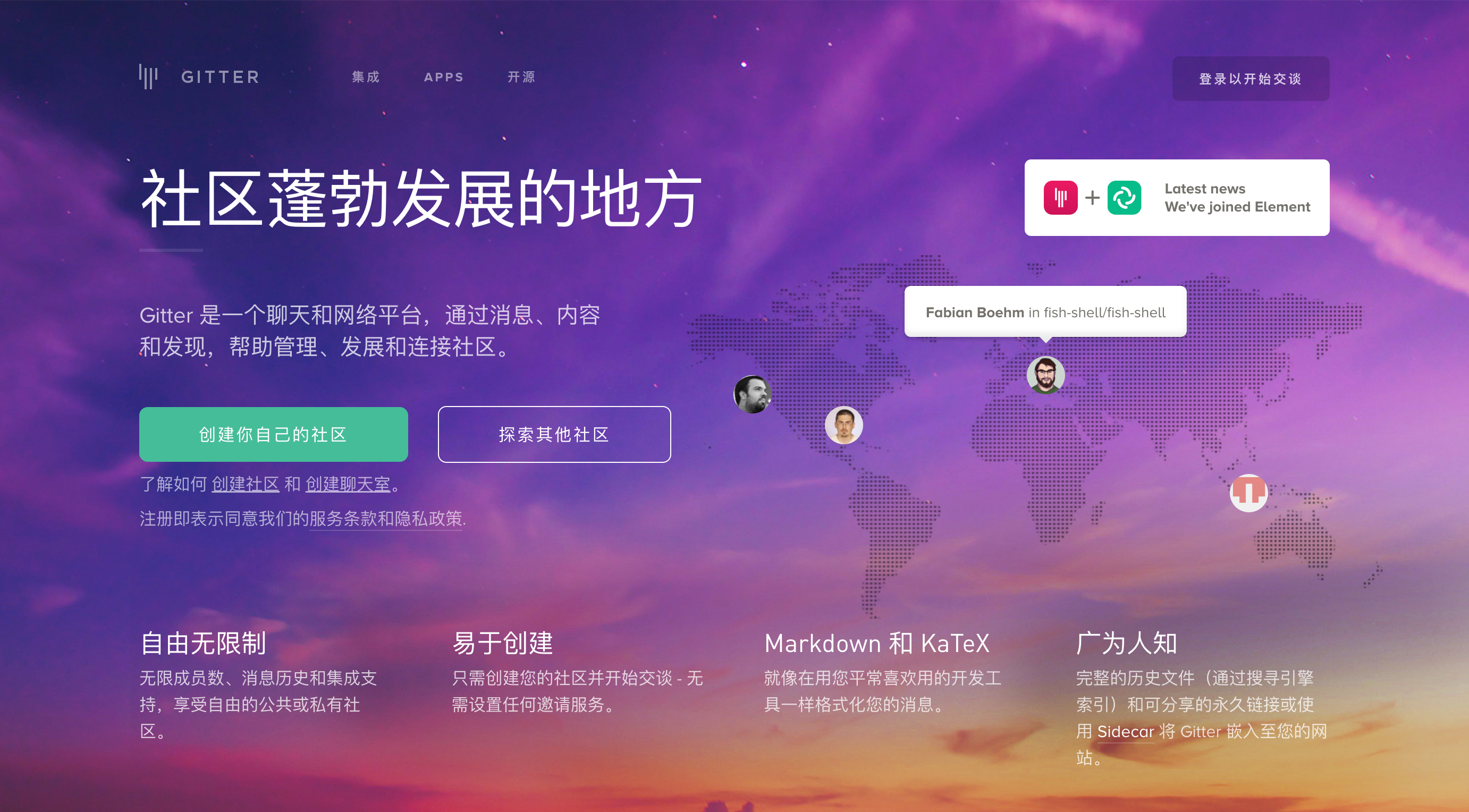
【wechaty】和【micro-app】两个项目均采用了 Gitter 来实现的聊天室功能。Gitter 是一个聊天和网络平台,通过消息、内容和发现,帮助管理、发展和连接社区。且具有自由无限制、易于创建的特点特别适合开源项目的沟通交流。

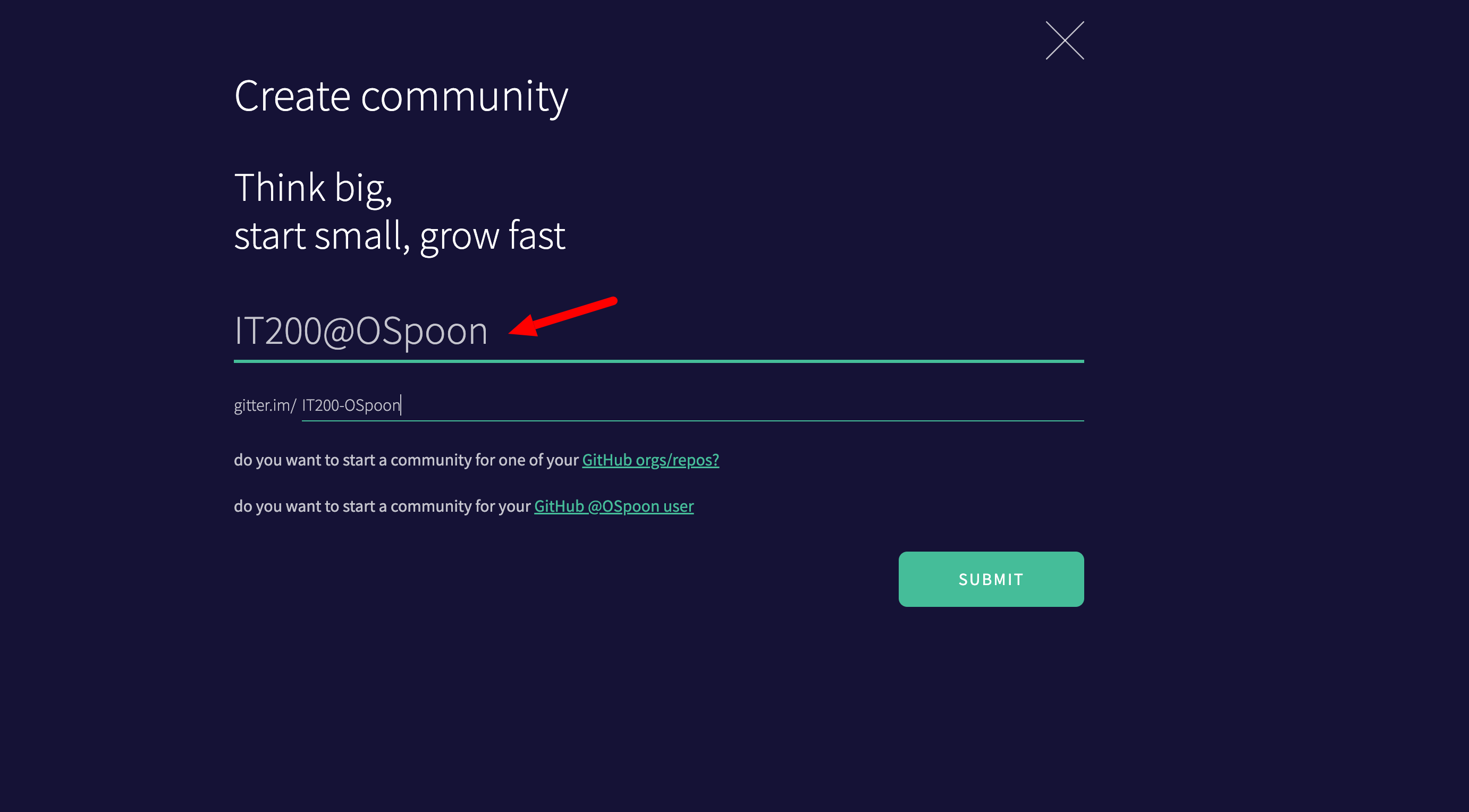
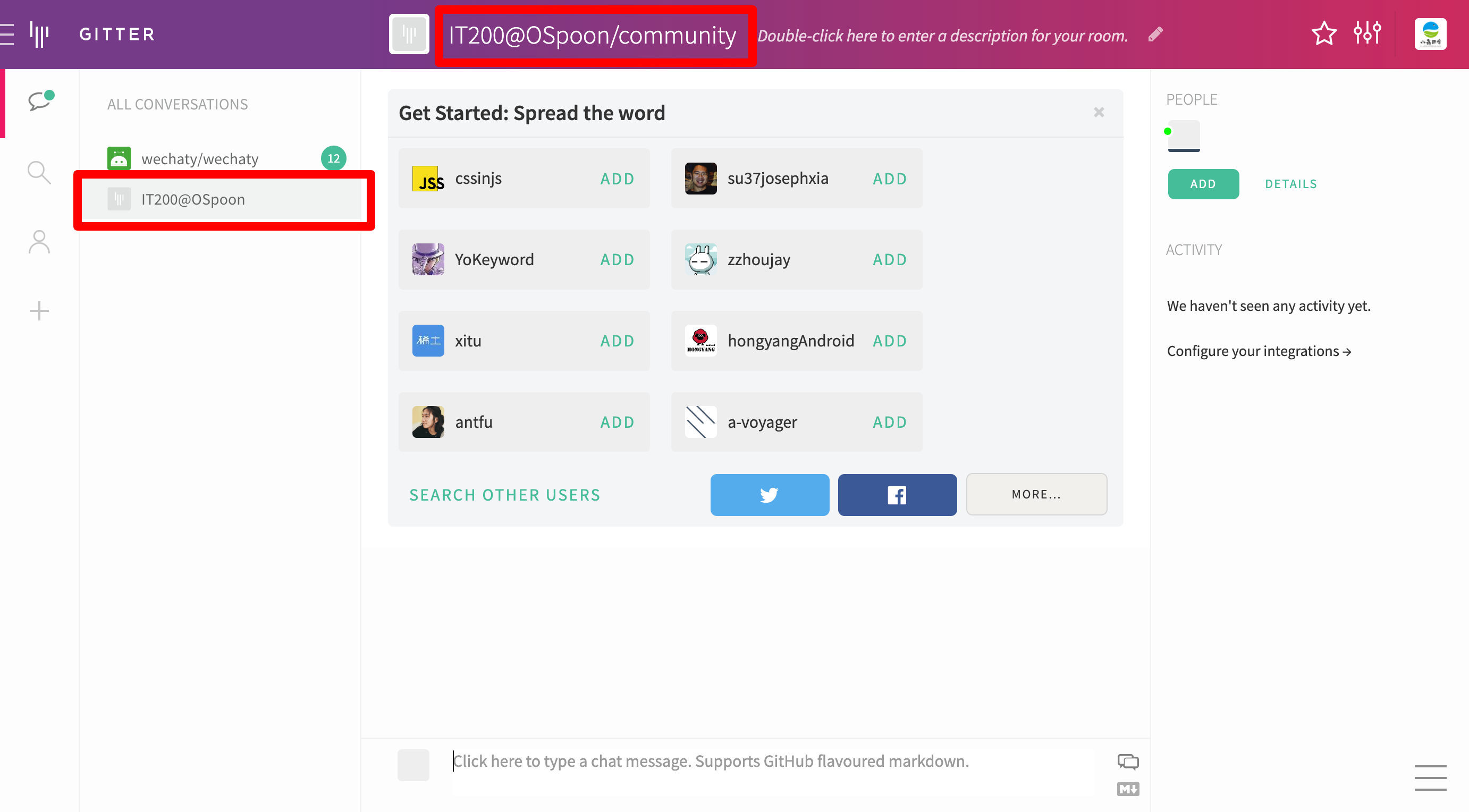
创建一个的社区:
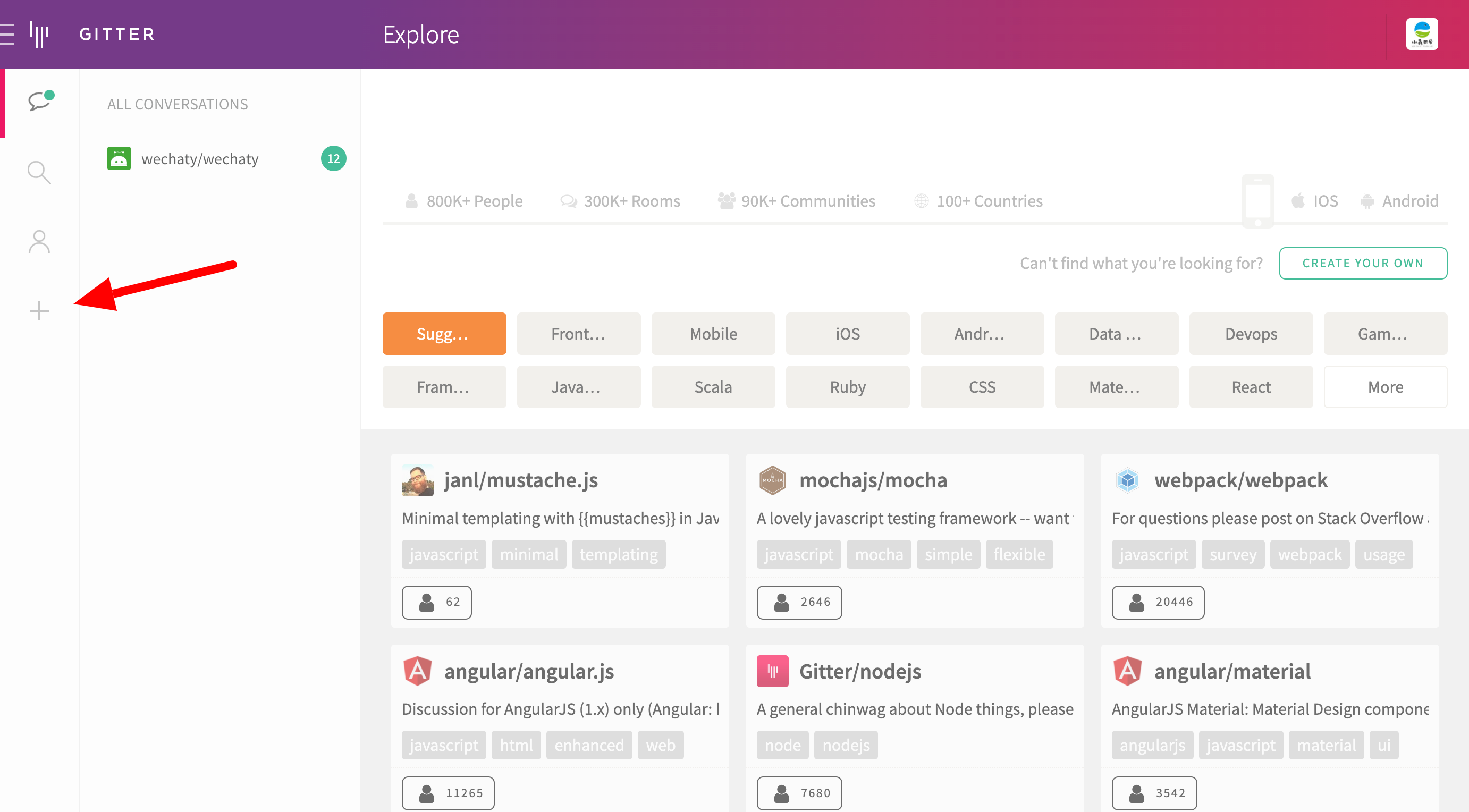
通过下面的两步操作就得到了一个自己的社区,我们看到社区的名字是「IT200@OSpoon/community」:



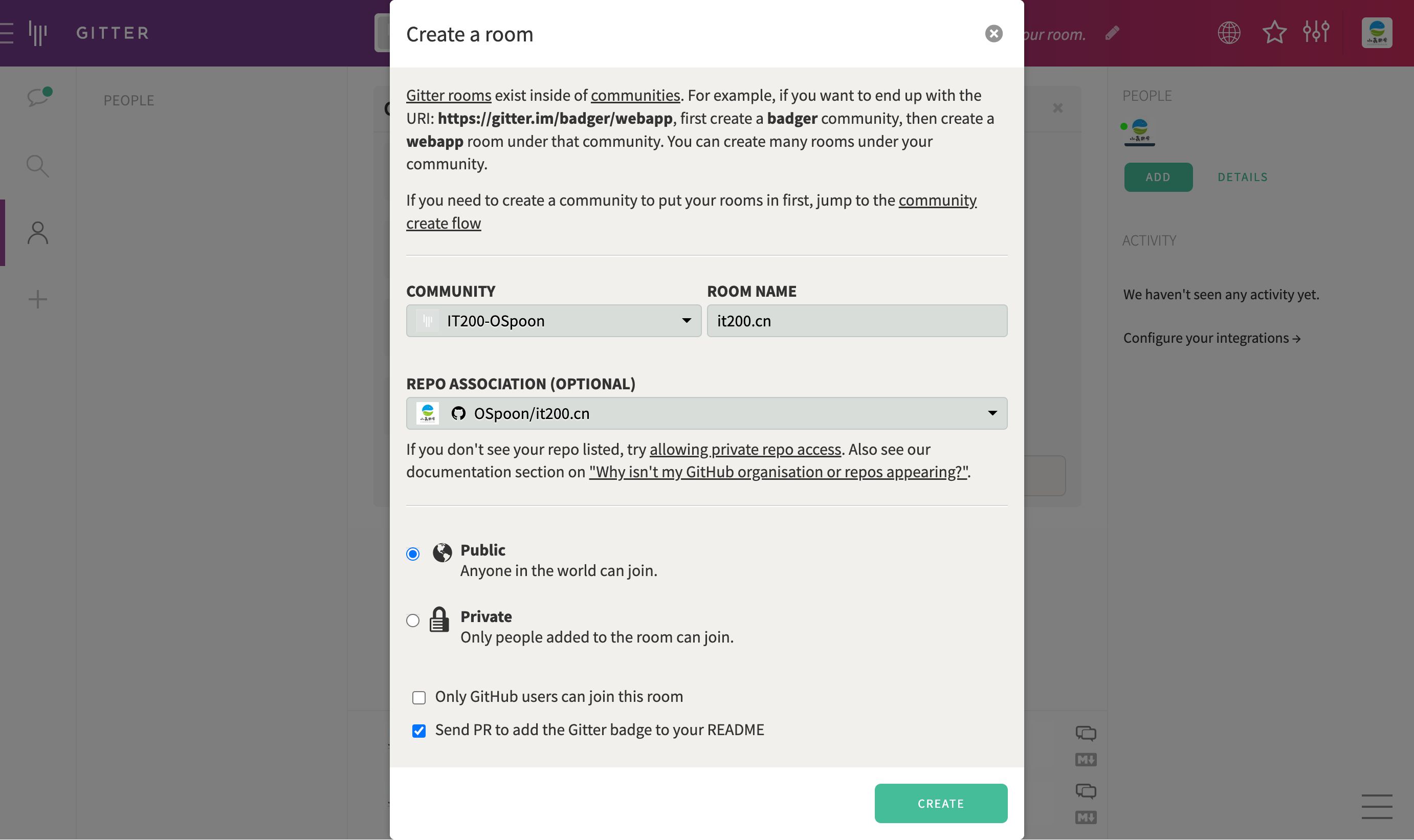
在社区下新建一个关联开源项目的房间:
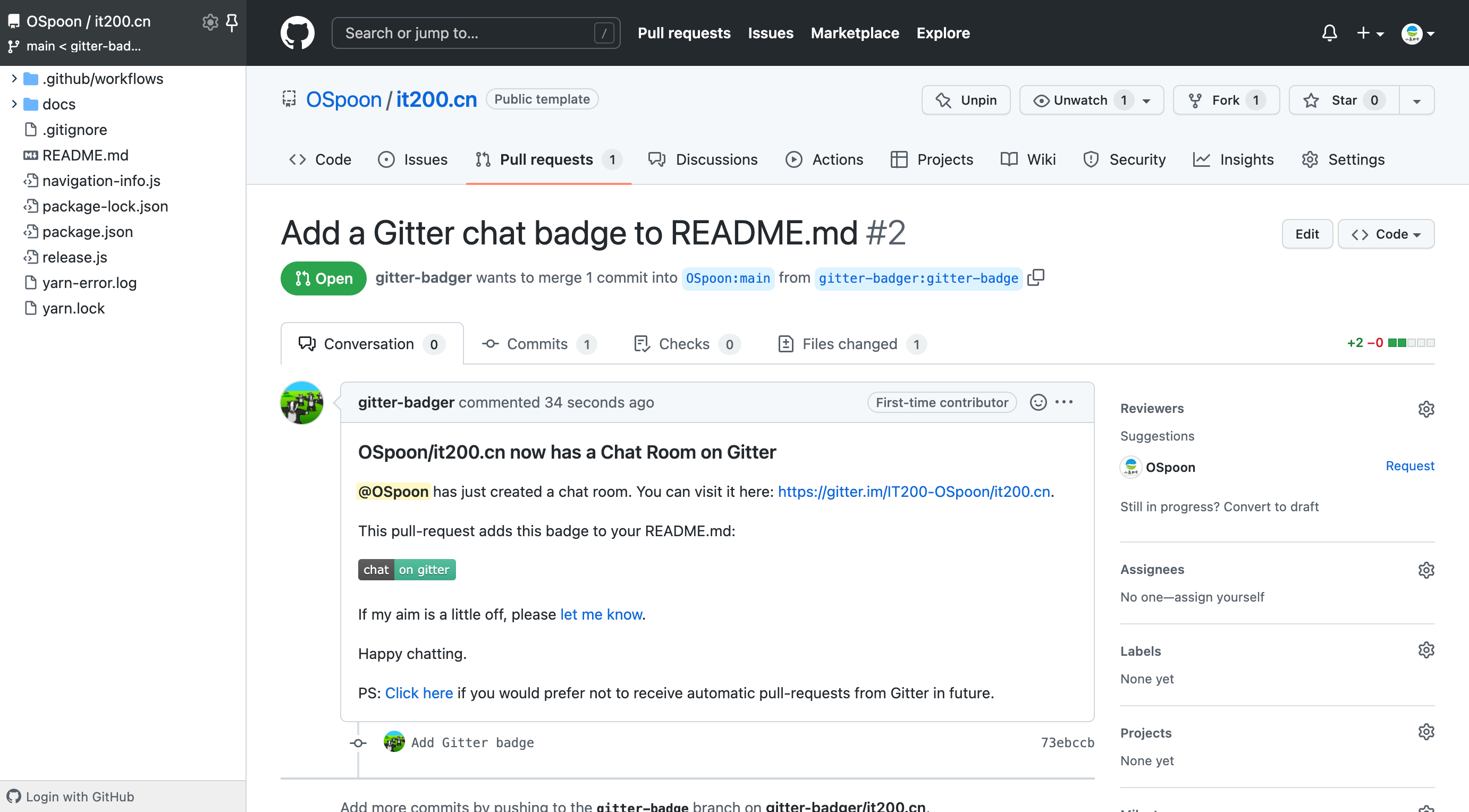
可以勾选最后的那个选项会自动发起一个 PR 来修改 README,添加一个该房间的徽章方便开源项目的关注者发现这个聊天室。


快速得到集成脚本:
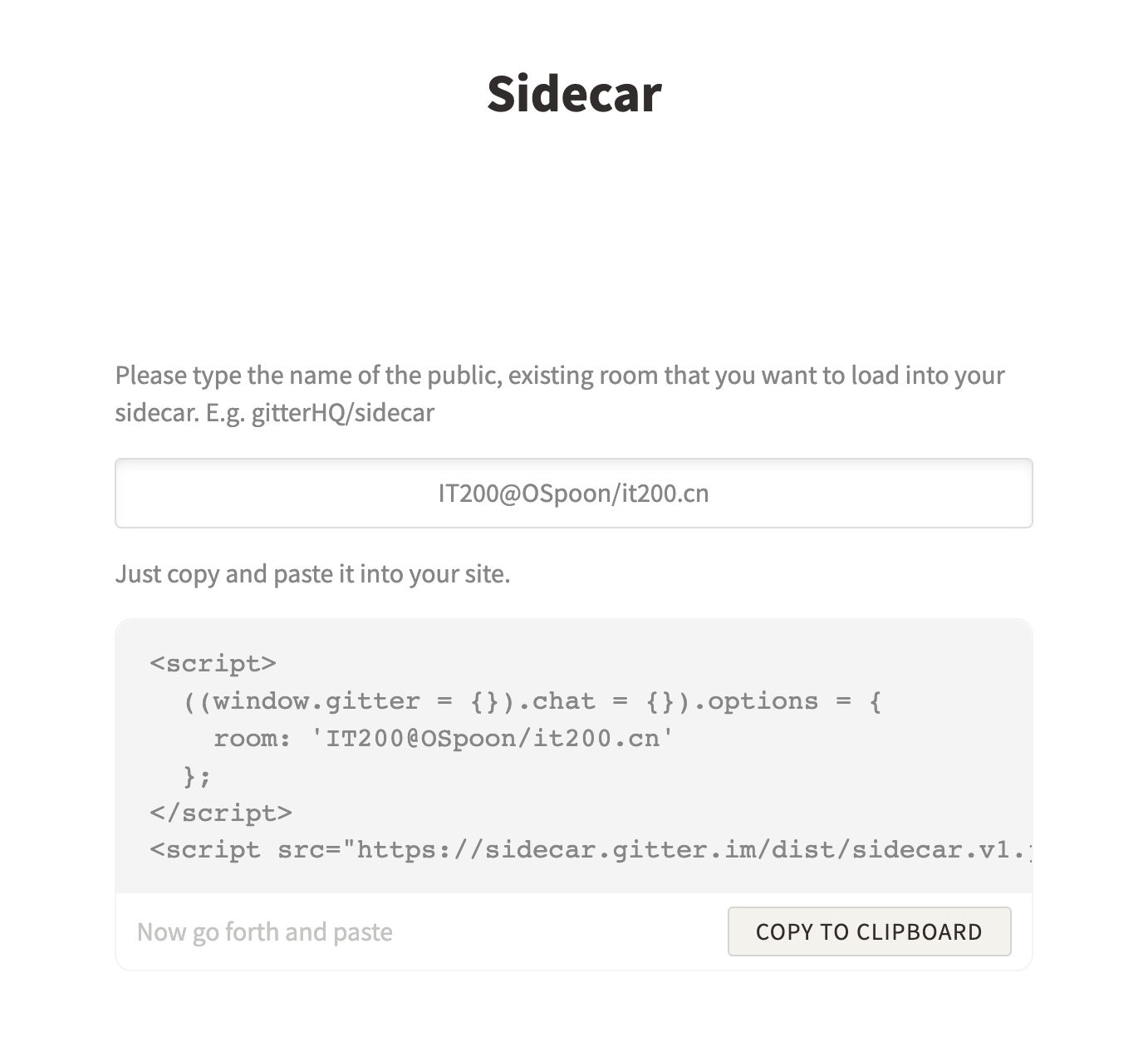
脚本生成:
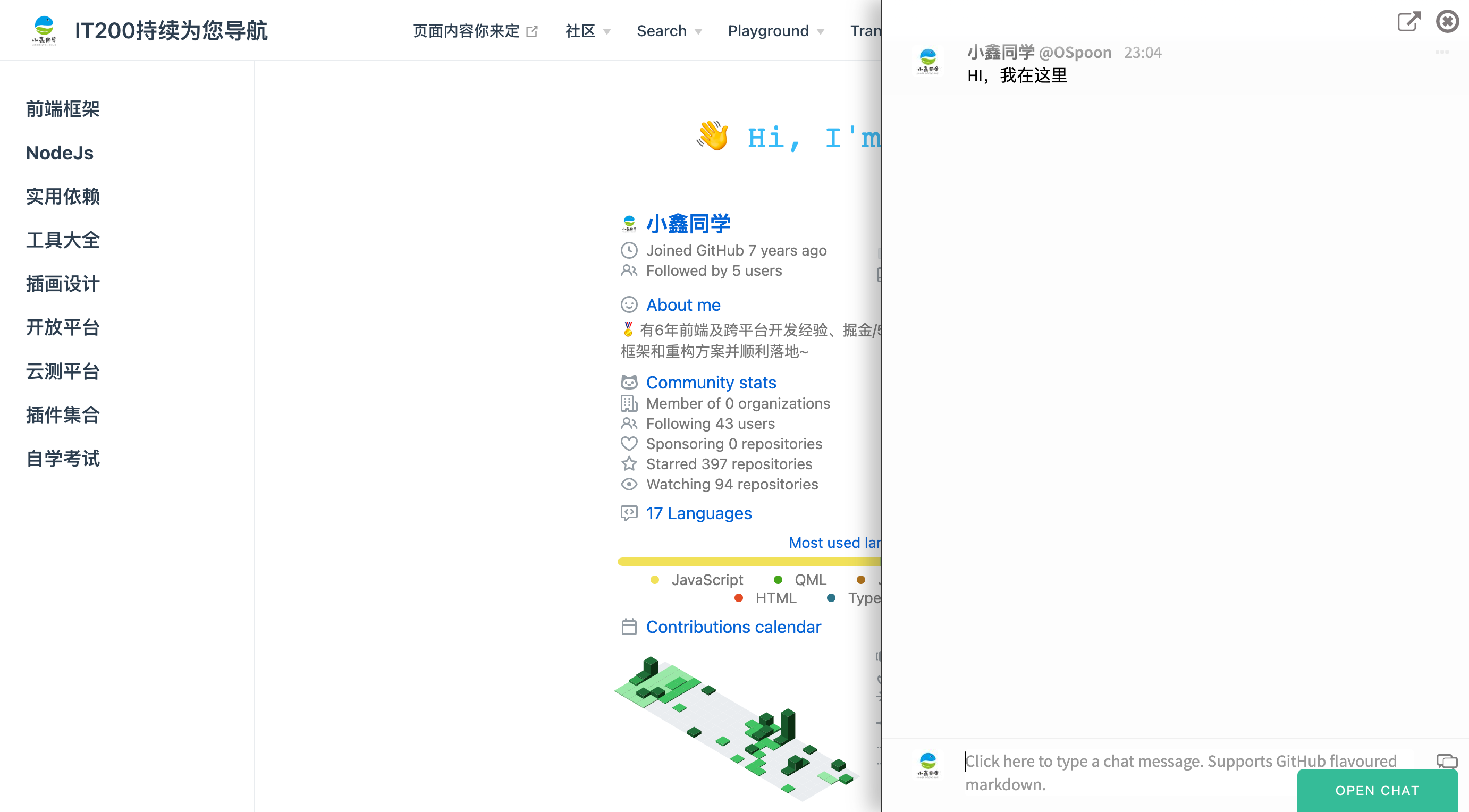
如果你尝试打开过前面那两个开源项目的文档,你会发现它们的聊天室入口都在页面右下角且名称为【OPEN CHAT】,那我们是不是需要 COPY 一份这个样式呢?当然是不需要的,这里推荐使用Sidecar来生成配置。很简单的输入你的房间名称就可以生成,将配置 Copy 到你的开源项目站点中就可以完成配置。

集成到 VuePress2:
默认 vuepress 没有提供 index.html 文件,它是通过在 docs 目录下的 README.md 来生成的,vuepress支持解析 markdown 文件中的 vue 代码片段,所以我们上面生成的脚本可以通过在 Vue 的 onMounted 执行时动态来添加:
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
((window.gitter = {}).chat = {}).options = {
room: 'IT200-OSpoon/it200.cn'
};
const script=document.createElement('script');
script.src='https://sidecar.gitter.im/dist/sidecar.v1.js';
script.defer = true;
script.async = true;
document.head.appendChild(script);
})
</script><script setup>
import { onMounted } from 'vue'
onMounted(() => {
((window.gitter = {}).chat = {}).options = {
room: 'IT200-OSpoon/it200.cn'
};
const script=document.createElement('script');
script.src='https://sidecar.gitter.im/dist/sidecar.v1.js';
script.defer = true;
script.async = true;
document.head.appendChild(script);
})
</script>注:可以看到我们在 onMounted 如增加脚本的时候 room 做了修改,这也是在集成时发现的一个问题,虽然在聊天室顶部显示的是@符号,但是我们实际的room 是“-”。

结语:
今天这个聊天室功能的集成就介绍到这里,赶快为你的开源项目增加这么一个交流的空间吧~
 爱学习IT200.cn
爱学习IT200.cn