【消息通知】用公众号模板消息怎么样?
TIP
🎄Hi~ 大家好,我是小鑫同学,资深 IT 从业者,InfoQ 的签约作者,擅长前端开发并在这一领域有多年的经验,致力于分享我在技术方面的见解和心得
我想在掘金逛了一段时间的朋友有看到关于自动签到等相关的文章吧,这里当然不是讲自动签到了,主要是说说在签到完后如何通知到我们签到的结果。在一些文章中我看到有人会使用Server酱(一个集成了多种消息渠道的推送服务),还有自己直接对接企业微信、钉钉群机器人的,对于不使用企微或钉钉的朋友就需要安装对应的软件才可以实现。当然还有一些专门接收消息通知的开源项目,感兴趣的可以了解一下~
现在我们的微信都关注了不知道多少个公众号了,所以我们不防就多关注一个公众号(测试)来接收通知(总比多安装一个App好些吧,钉钉和企微下班你愿意听到它的声音?),所以我们在【全干】从零搞定微信SDK授权的基础上继续使用公众号提供的模板消息来实现签到后推送结果的目标~
2. 拉取源代码并启动
3. 新增消息测试模板
测试公众号的模板内容更为自由,对于开发者使用来说再合适不过了~
- 模板标题:没有过多限制,我们可以键入如:自动化签到通知;
- 模板内容:前面说了内容相对自由,但内容的占位变量有要求,例如我们需要将平台的来源form当做变量来传递到模板内容中,我们就需要这样写
{{ form.DATA }}{{ form.DATA }}注意 变量.DATA 为固定写法。
- 下面是我们这次所使用的模板内容,你可以直接使用:
平台:{{from.DATA}}
时间:{{date.DATA}}
结果:{{result.DATA}}平台:{{from.DATA}}
时间:{{date.DATA}}
结果:{{result.DATA}}4. 模板消息接口对接
在测试公众号页面的体验接口权限表中找到模板消息(业务通知);
4.1了解接口的使用
- 获取 template_id :这个参数在新建测试模板后在消息模板列表有显示对应模板ID;
- 接口地址:api.weixin.qq.com/cgi-bin/mes…;
- 请求方式:POST;
- 参数格式:指通过data传递的参数,需要是json格式,我们需要设置headers信息
{ 'content-type': 'application/json' }; - 查询参数:access_token,在上一篇的一开始我们就获取了,这里我们会直接使用写好的方法;
- 请求参数:通过表格来介绍:
| 参数 | 类型/二级参数 | 说明 |
| touser | string | 发送到的用户ID,在微信中openid是作为用户的唯一标识,在测试公众号平台我们扫码关注测试号后会获得 |
| template_id | string | 模板ID,前面我们也提到了获取的位置 |
| url | string | 这个url可以填写我们社区的个人主页,如我的掘金:"https://juejin.cn/user/3966693685871694" |
| topcolor | string | 颜色不重要,哈哈~ |
| data | object | data类型为对象,来包装模板内容中设置的变量,注意 二级参数还有仍为对象 |
| - | from: { value: string, color: string } | 通知来自哪个平台,如我们这次的通知平台来自掘金 |
| - | date: { value: string, color: string } | 通知发送的时间 |
| - | result: { value: string, color: string } | 通知发送的结果 |
4.2 编写Controller,配置路由
- 通过body接收客户端(定时任务)传递的平台来源和签到结果;
- 通过将信息传递到Service提供
sendSignTemplate来发起消息通知;
public async jueJinSignNotice() {
const { ctx } = this;
const { from, result } = ctx.request.body;
ctx.body = await ctx.service.weChat.sendSignTemplate(from, result);
}public async jueJinSignNotice() {
const { ctx } = this;
const { from, result } = ctx.request.body;
ctx.body = await ctx.service.weChat.sendSignTemplate(from, result);
}3。 配置路由信息,注意接口类型为 POST;
router.post('/juejin-sign-notice', controller.home.jueJinSignNotice);router.post('/juejin-sign-notice', controller.home.jueJinSignNotice);4.3 在Service编写sendTemplate和sendSignTemplate两个函数
sendSignTemplate 负责组装模板内容所需要的变量,数据内容通过客户端调用Controller来提供,NodeJs中的时间请通过toLocaleString获得本地时间,默认new Date()在NodeJs环境有8小时时差,在做时间比较的时候需要特别关注一下~
public async sendSignTemplate(from: string, result: string) {
return await this.sendTemplate({
from: {
value: from,
color: '#173177',
},
date: {
value: new Date().toLocaleString(),
color: '#173177',
},
result: {
value: result,
color: '#173177',
},
});
}public async sendSignTemplate(from: string, result: string) {
return await this.sendTemplate({
from: {
value: from,
color: '#173177',
},
date: {
value: new Date().toLocaleString(),
color: '#173177',
},
result: {
value: result,
color: '#173177',
},
});
}sendTemplate 负责将组装好的模板内容发送到指定的用户,更多的模板我们可以复用这一个函数~
public async sendTemplate(_data: any) {
const { ctx } = this;
const request = async () => {
const { access_token } = await this.getToken();
const { data } = await ctx.curl(
`${URL_TEMPLATE}?access_token=${access_token}`,
{
dataType: 'json',
method: 'POST',
headers: {
'content-type': 'application/json',
},
data: {
touser: '',
template_id: '',
url: 'https://juejin.cn/user/3966693685871694',
topcolor: '#FF0000',
data: _data,
},
},
);
console.log('[ data ] >', data);
return data;
};
return await request();
}public async sendTemplate(_data: any) {
const { ctx } = this;
const request = async () => {
const { access_token } = await this.getToken();
const { data } = await ctx.curl(
`${URL_TEMPLATE}?access_token=${access_token}`,
{
dataType: 'json',
method: 'POST',
headers: {
'content-type': 'application/json',
},
data: {
touser: '',
template_id: '',
url: 'https://juejin.cn/user/3966693685871694',
topcolor: '#FF0000',
data: _data,
},
},
);
console.log('[ data ] >', data);
return data;
};
return await request();
}5. 验证我们的接口是否可用
我电脑必备软件uTools,对于不强依赖postman工作的小伙伴来说简单一款小插件就能搞定
- alt+空格呼出uTools并在输入框键入http(图一):

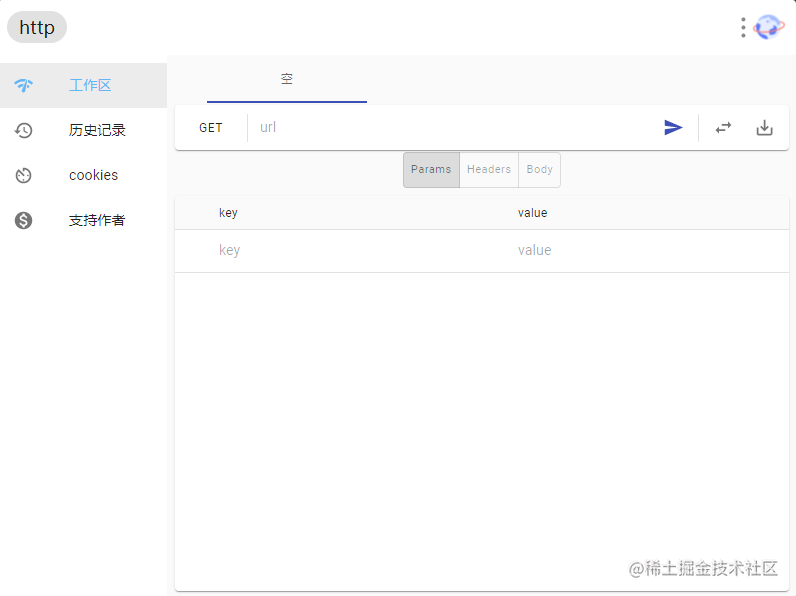
- 按回车后进入http插件界面(图二):

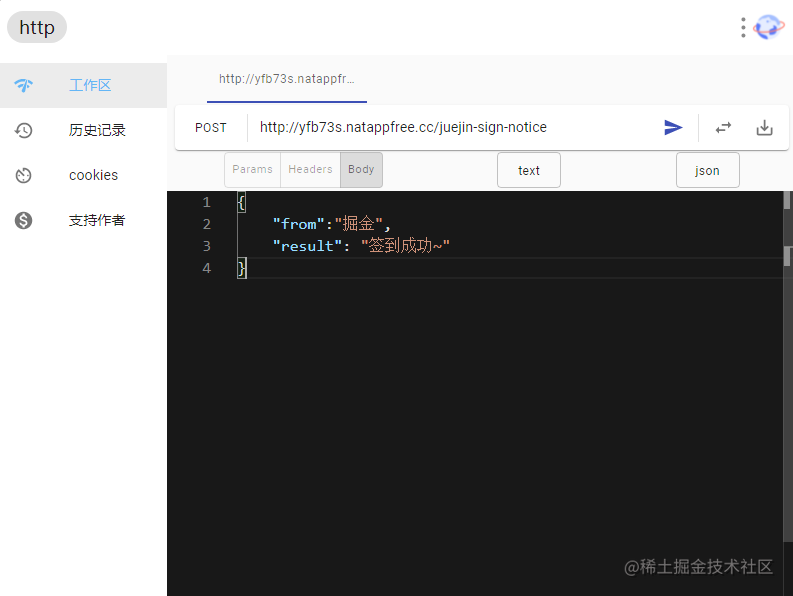
- 修改请求方式并键入请求地址和参数后点击小飞机发起请求(图三):

- 到微信告诉我们OK,说明这一次的消息通知发送成功了,看到手机通知栏的消息了吗?
6. 总结
通过借助上次编写的授权代码完成了测试公众号模板消息推送的功能,在后续遇到自己的定时任务做通知的时候完全可以直接调用,相比邮件通知,企微通知,钉钉通知等方式来说我们要不是节省了App的安装要不就是避免了公私混搭使用,因为现在代码任在本地,所以还是有必要再次抽时间上一把 函数计算FC(阿里云) ,改天见~
本文项目已推送至GitHub,欢迎克隆演示:
git clone https://github.com/OSpoon/wechat4node.git
 爱学习IT200.cn
爱学习IT200.cn